How to Update the Mobile Layout of Your Squarespace Website
In today’s mobile-first world, having a responsive, user-friendly mobile layout is crucial for the success of your website. Did you know that more than half of all web traffic comes from mobile devices? If your site doesn’t look great on mobile, you could be losing visitors and potential customers. Luckily, Squarespace makes it easy to optimize your website’s mobile layout, especially with their 7.1 fluid engine. In this post, we’ll walk you through why updating your mobile layout is important and how to do it step-by-step. Plus, we've included a link to a video from our web designer that shows you exactly how to make these changes.
Why You Need to Update Your Mobile Layout
Having a mobile-friendly site isn't just about keeping up with trends—it’s essential for user experience and SEO. Google prioritizes mobile-first indexing, meaning it looks at your mobile site before your desktop version when ranking your site. A well-optimized mobile layout ensures visitors can easily navigate and engage with your content, no matter the device they’re using.
Now, let’s dive into the steps to update your mobile layout on Squarespace.
Step-by-Step Guide to Updating Your Mobile Layout
1. Access Mobile Preview Mode
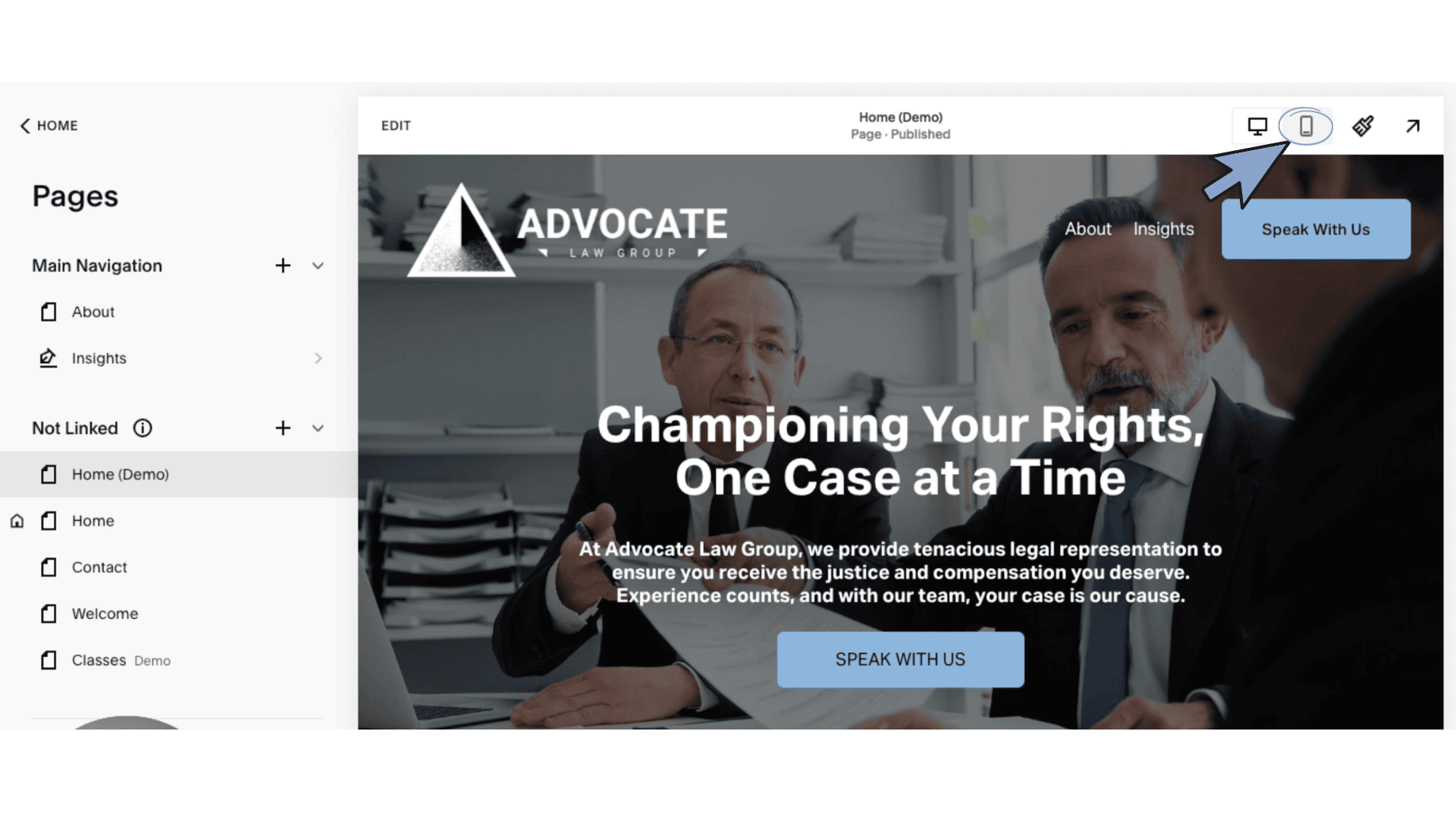
Squarespace 7.1 offers a fluid design experience, which makes customizing your mobile layout simple. To start, go to your Squarespace editor and navigate to the page you want to update. In the top right corner of your screen, click on the mobile icon to switch to mobile view. This allows you to see exactly how your site will look on mobile devices.
2. Review Spacing and Layout
One of the most common issues on mobile is inconsistent spacing. Mobile layouts often shift content in ways that aren't perfectly aligned or evenly spaced. Click “Edit” to begin making changes. Adjust the spacing between elements like text, images, and buttons to ensure everything looks neat and consistent. Don’t worry—moving items around in mobile view won’t affect the desktop version.
3. Resize and Adjust Elements
If certain elements feel too big or small on mobile, adjust the sizing as needed. You can also reposition text boxes, images, and buttons to fit better on smaller screens. For background images, make sure to change the focal point so that the most important part of the image shows up in mobile view.
4. Keep Things Consistent
While making adjustments, it’s important to ensure that your design remains cohesive across your entire mobile site. Align elements consistently and center important features to improve the overall user experience.
5. Check the Order of Elements
On mobile, the order of content is usually based on the sequence you added elements while designing. Double-check that everything appears in the right order and flows logically. If something is out of place, rearrange the items accordingly.
6. Save Your Changes
Finally, don’t forget to click "Save" after you’ve made all your adjustments! This will ensure your mobile layout updates are applied. Remember to go through this process on every page of your site to maintain a seamless experience.
Conclusion
Updating your mobile layout on Squarespace ensures your site looks polished, professional, and easy to navigate for your audience, no matter what device they’re using. With just a few tweaks, you can greatly improve the mobile user experience and make sure your website is both functional and visually appealing.
Need more help? Watch our web designer, Seth’s, walkthrough on how to optimize your mobile layout.